Inspect Element, Cara Mudah Mendesain CSS!
Pernah dengar istilah Inspect Element? Inspect Element dapat memudahkan sobat mendesain website maupun blog. Inspect Element dapat sobat temukan di banyak browser terkenal seperti Mozilla Firefox, Google Chrome, Maxthon, dan banyak lagi.
Keunggulan Inspect Element:
- Live coding, sobat dapat ngoding secara online, tanpa harus mereload/merefresh browser dahulu.
- Mudah menemukan kode CSS. Sobat dapat dengan mudah mengetahui kode CSS dari suatu kode HTML.
Cara Menggunakan
Sobat dapat menggunakan Mozilla Firefox dan memanfaatkan tool bernama Inspect Element. Untuk contoh penggunaan Inspect Element, lakukan langkah berikut:
- Pilih objek apa yang ingin diubah CSS-nya. Misalkan sobat ingin mengubah menu navigasi pada blog saya, maka sobat tekan klik kanan pada kotakkan menu navigasi kemudian pilih Inspect Element.

Menggunakan Inspect Element - Inspector akan muncul, dan dari sini sobat dapat mengedit CSS blog/website sobat, dan kode langsung tertuju ke objek yang sobat pilih tadi, yaitu bagian menu navigasi.
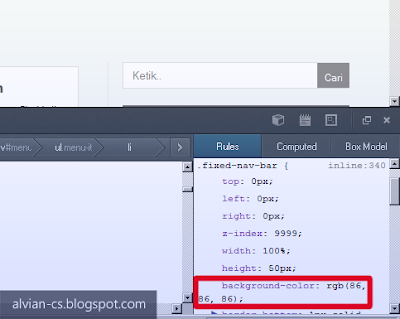
- Sobat dapat mengarahkan pada kode HTML yang ingin sobat rombak CSS-nya, secara default tertuju pada menu navigasi, misal sobat ingin mengedit bagian fixed-nav-bar, klik saja nanti kotakkan jendela sebelah kanan, yaitu Rules akan menampilkan kode CSS.
- Sobat tinggal mengedit saja element yang ada didalamnya. Misalkan background-color diganti jadi pink, nanti hasilnya
- Klik kanan pada jendela CSS-nya, kemudian pilih Copy Rule untuk menyalinnya.
- Dan akhirnya, sobat memperoleh salinan kode CSS tersebut seperti ini:.
fixed-nav-bar {
top: 0px;
left: 0px;
right: 0px;
z-index: 9999;
width: 100%;
height: 50px;
background-color: pink;
border-bottom: 1px solid rgb(0, 0, 0);
}
 |
| Menyalin property |
Penutup
Bagaimana? Mudah bukan? Sobat dapat memanfaatkan Inspect Element untuk mendesain blog atau website dengan mudah. Selain itu, sobat dapat memperoleh CSS dari website lain, misalnya sobat terinspirasi button dari website lain, nah, sobat dapat memanfaatkan Inspect Element untuk mendapatkan kode CSS-nya dengan mudah.




makasih sudah berbagi ilmunya
ReplyDeletekalau mau pake gambar sendiri gimana gan?
ReplyDelete